Document facets can be attached dynamically to implement specific business logic.
Course on Content Model Design in Nuxeo Studio
Expert Session on Content Modeling Options


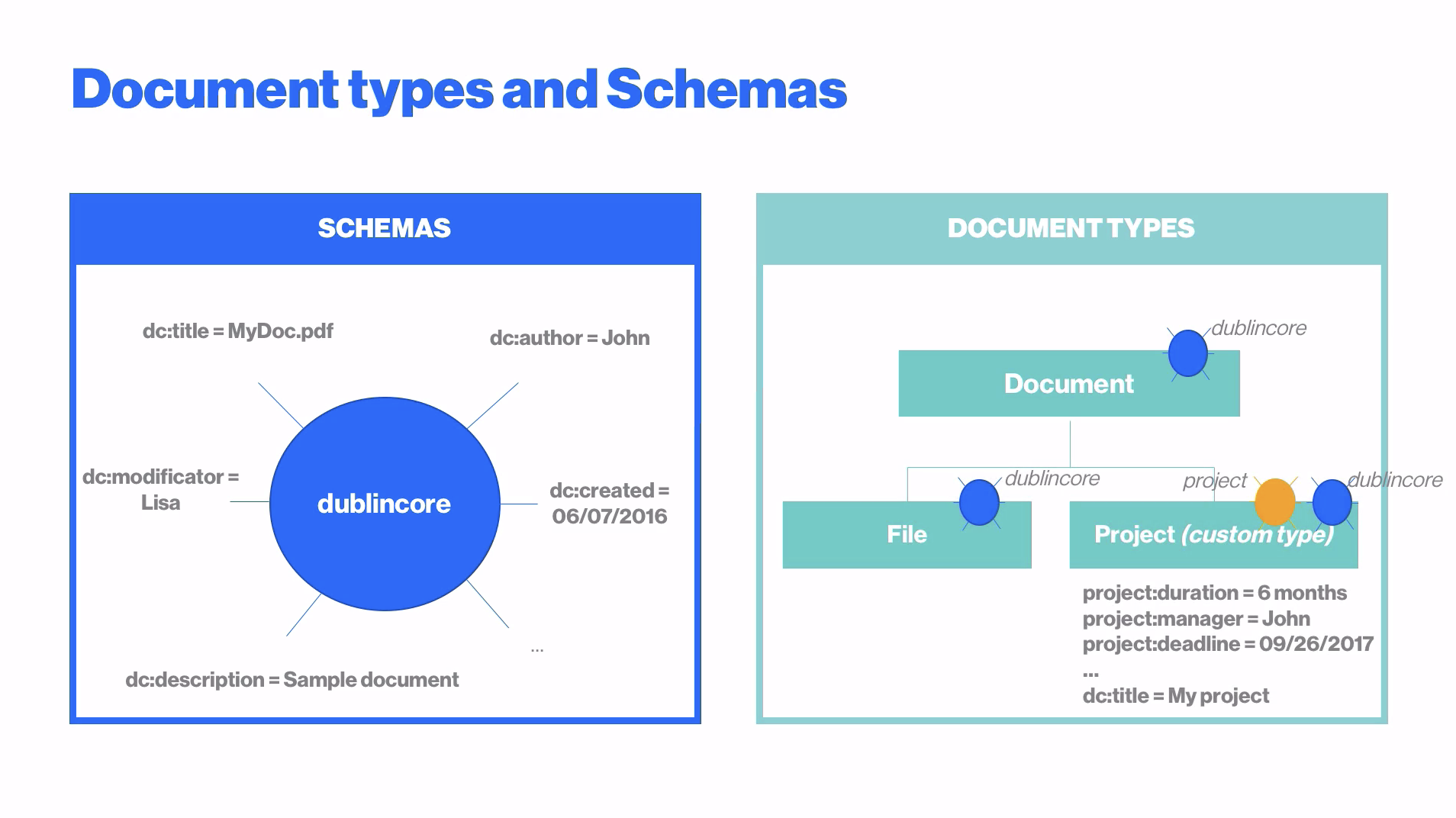
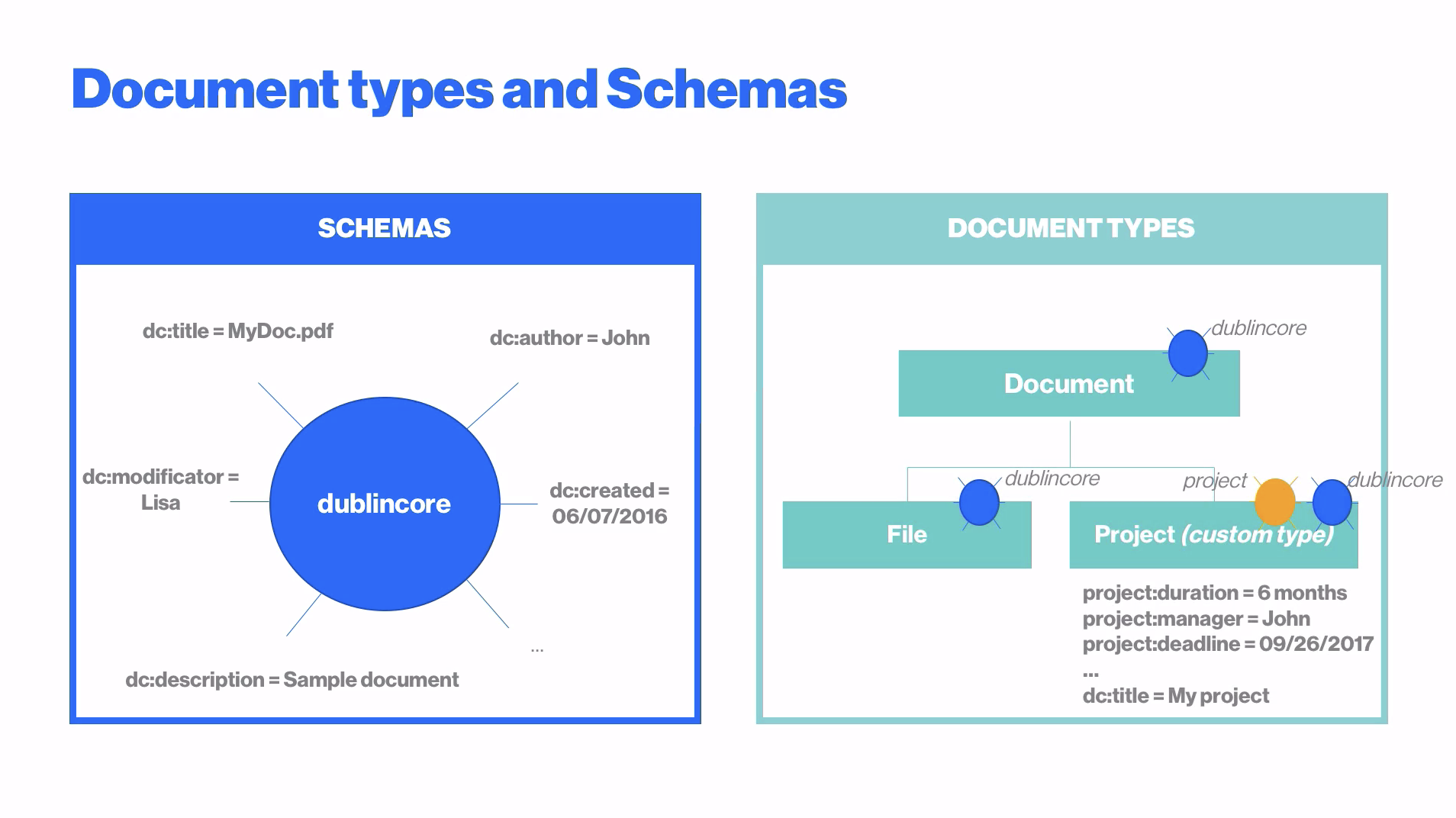
Concept
Enabling a facet on a Nuxeo document adds additional functionality. Facets can be used to attach a schema to a document. It can be interpreted by Nuxeo Web UI to display additional data or views of the document, like:
- Folderish: Can be a parent to specified document types.
- NXTag: Can be tagged, includes the tag schema.
- Picture/Video: Changes how the document is displayed to show document conversions, multimedia information extraction.
- etc.
Use Case
We will create a new facet, entitled ValidityFacet, which is applied to any approved document. The facet is linked to a custom schema called validity which provided information about the validity period of a document.
Create the Validity Schema
- In Studio Modeler, create a new external schema in Configuration > Content Model > Schemas, called
validity. - Add two Date properties:
ValidityStartFromandValidityEndsIn.
Create the Facet to the Studio Registry
The next step is about registering the new built-in document facet.
- In Studio Modeler, navigate to Settings > Registries > Document Facets.
- Add the new facet using the example provided in the upper section:
{
"facets": [
{
"id": "ValidityFacet",
"description": "Facet applied to all new validated document"
}
]
}
Link the Facet to the Schema
In Studio Modeler, create an XML Extension in Configuration > Advanced Settings > XML Extensions to associate the facet with the schema previously created:
<extension point="doctype" target="org.nuxeo.ecm.core.schema.TypeService">
<facet name="ValidityFacet">
<schema name="validity" />
</facet>
</extension>
Add Business Logic
Nuxeo Studio exposes the Document.AddFacet automation operation so that you can add the facet dynamically:
- You can execute it from an Event Handler (Like On Document Created event with some criteria, like the document location, or the document lifecycle state in our example).
- You can also trigger this operation from a button, created in Nuxeo Studio Designer.
Design Your Visual Element
There is no default UI component for the facet, so it needs to be created manually, either from the UI > Layout Blocks menu, or directly in the Resources tab.
Then, you can add the following condition in your elements and layouts to display or not the facet information:
<template is="dom-if" if="[[hasFacet(document, 'ValidityFacet')]]">
<!-- Code of the UI element displaying the facet information -->
</template>